Introduction to CoderPad
CoderPad is a SaaS tool that lets companies test a candidate's coding skills in real-time during interviews.
Project overview
The goal is to create a unified design system for two separate products within the company and add the missing UI elements to enhance design consistency.
In 2021, CodinGame, another SaaS tool, joined CoderPad. These two platforms have their incomplete design systems. The goal of the project is to develop one design system for both platforms to ensure new designers maintain consistency in their designs.
My Role
UX design intern (reporting to CoderPad UX design lead)
Main Tools
Figma
Year
March -2022
Timeline
4 weeks
My approach
I started with buttons because I found a variety of them by examining both products' pages. I made an inventory of all the buttons I found and assessed their attributes such as colors, sizes, and placements.
Inventory of the buttons used in CoderPad and CodinGame
Inventory of the buttons placements in CoderPad and CodinGame
Feedback from design team
Then I explored the top design systems to:
Understand the standardized attributes and placements for buttons.
Learn how to present my findings to the team.
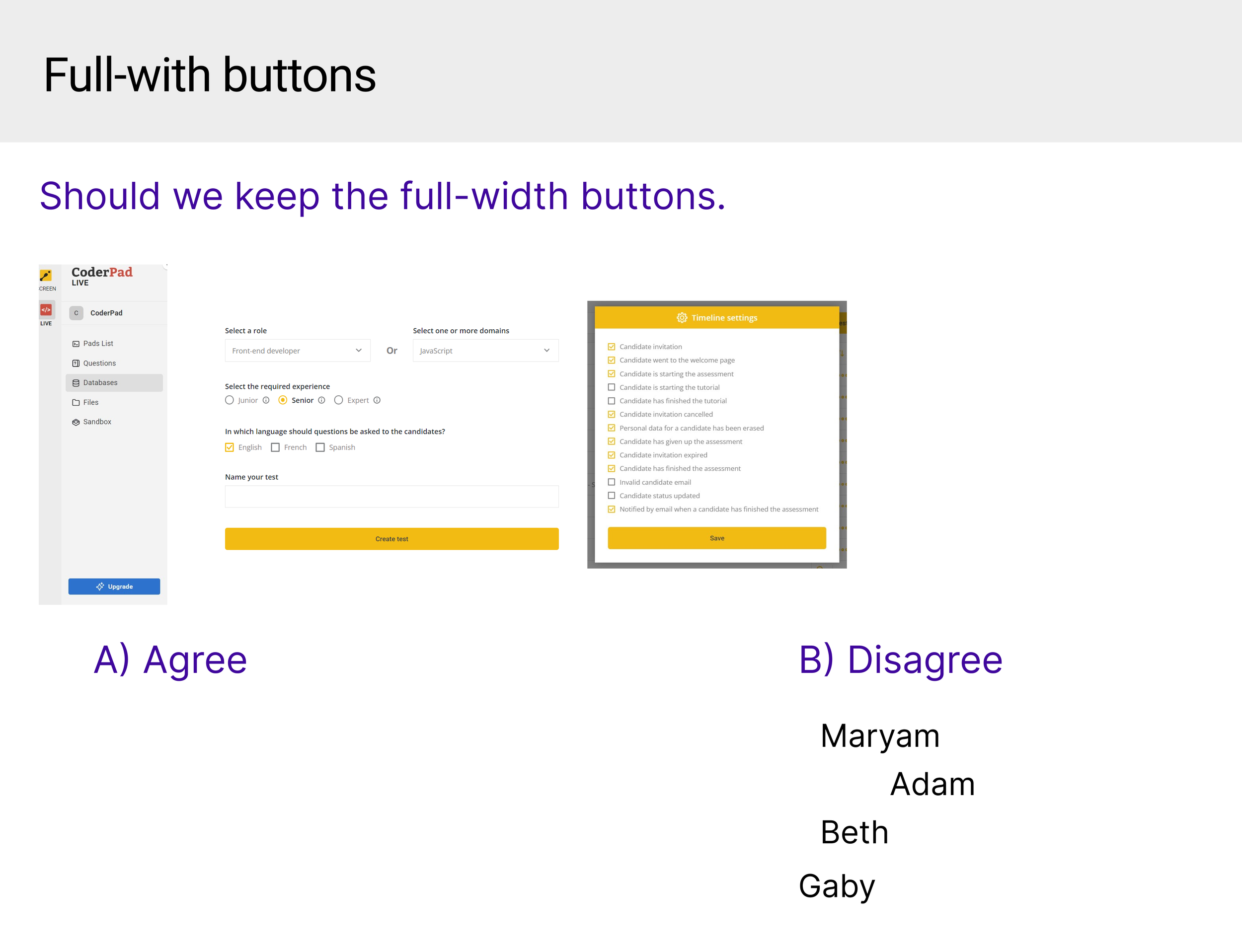
I presented my findings to the CoderPad design team in the form of questions. Since the reasoning behind the current design was not clear to me and almost all other team members, I wanted to know what they thought.
Button component
Using what I gathered from the session, I presented the following for the buttons to a larger group, including the CoderPad and CodinGame design teams, as well as the marketing team.
The attributes and specs of the buttons
Buttons placements
To better communicate my recommendations about the positioning of the buttons, I crafted a visual template in schematic form to draw attention to the main focus. The reasoning for these recommendations comes from the various samples I encountered during my research.
samples found during my research.
Visual template
Feedback from UXD, UXR and marketing
Everyone agreed on inconsistencies on the website across various pages.
The majority agreed on changing the large button from 48 to 52 pixels because this size is already used for CodinGame.
The majority preferred to separate the secondary buttons: filled gray for CodinGame and outlined blue for CoderPad. They did not see the need to make significant changes to the current design.
The team could not agree on the button positioning during this meeting and will continue the discussion in future meetings.
Refine
I applied the changed to the Buttons attributes and sizes
Buttons component for Light and Dark modes.
After making the required changes on button components, I made a Demo to show how easily they can be used by the designer.
Takeaways
Next Step
It is challenging to suggest new changes, no matter how reasonable they might be.
Even experienced designers' feedback can be based on personal preference rather than solid reasoning.
Finalizing decisions around the design system is very time-consuming.
The design system is not equally important to all designers, and some may not participate in feedback sessions.
Continue facilitating feedback sessions to finalize the positioning of the buttons.
Develop a comprehensive typography system. This will include defining font styles, sizes, weights, and line spacing for various text elements such as headings, subheadings, body text, and captions.
Previous
Next